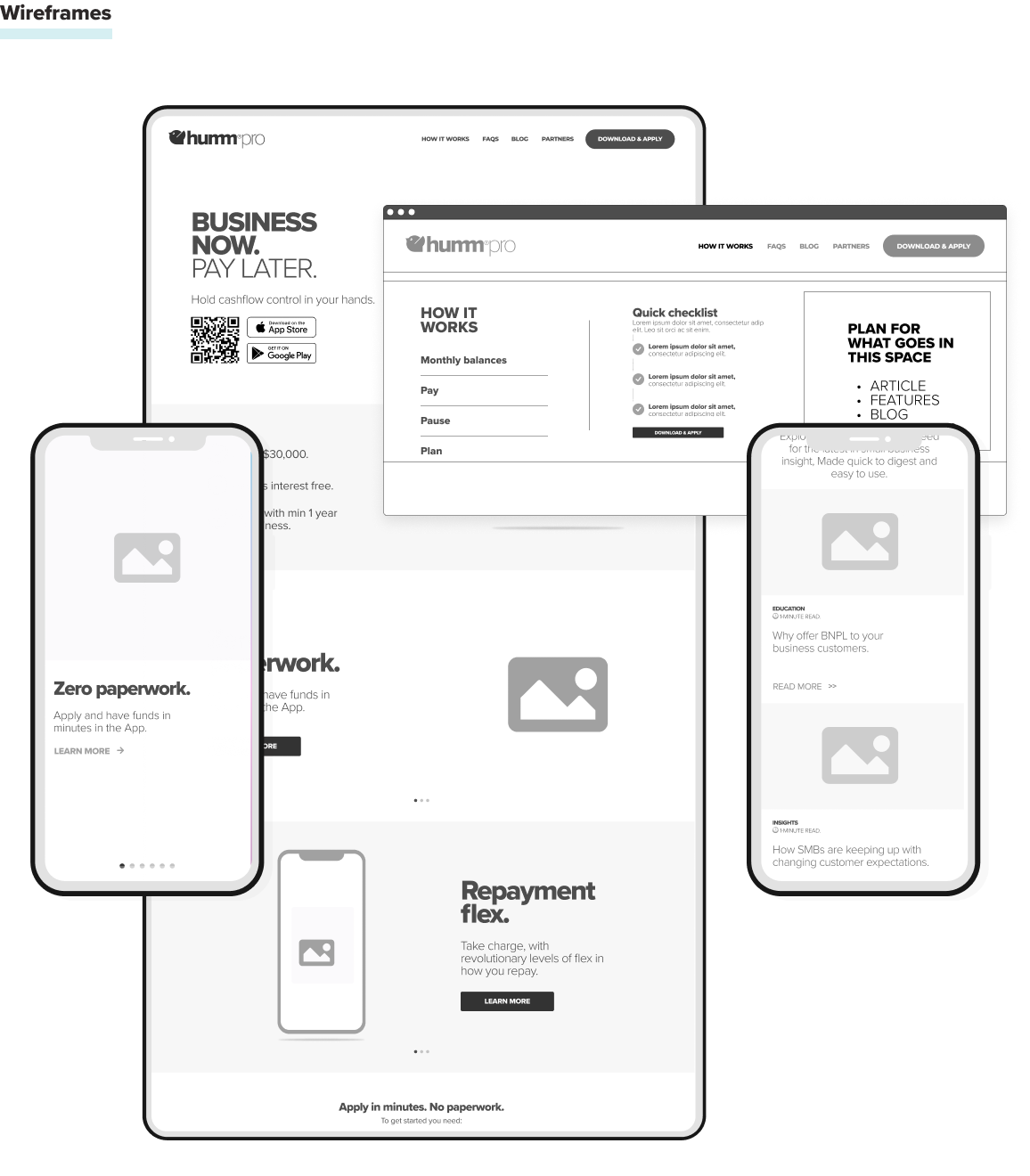
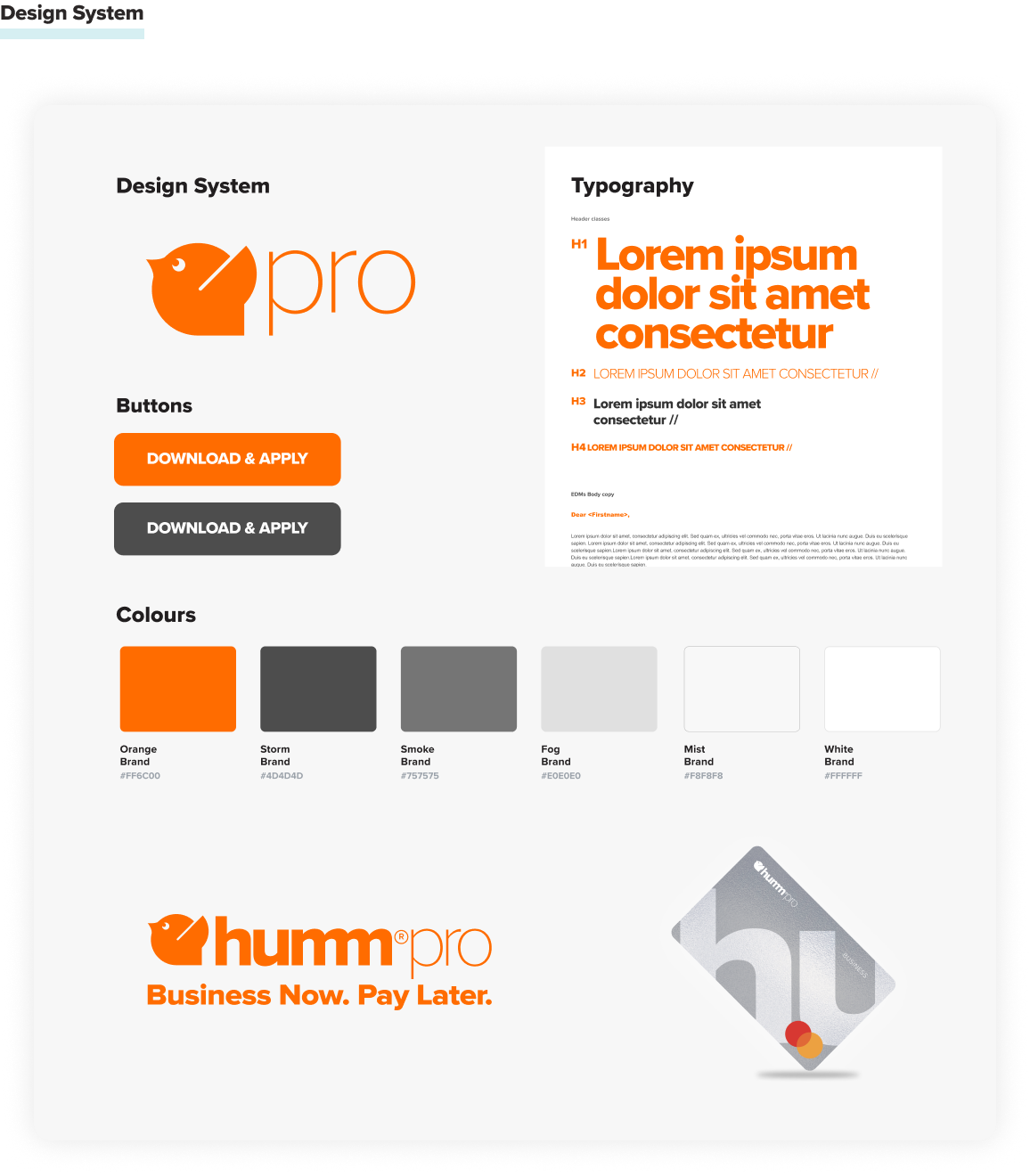
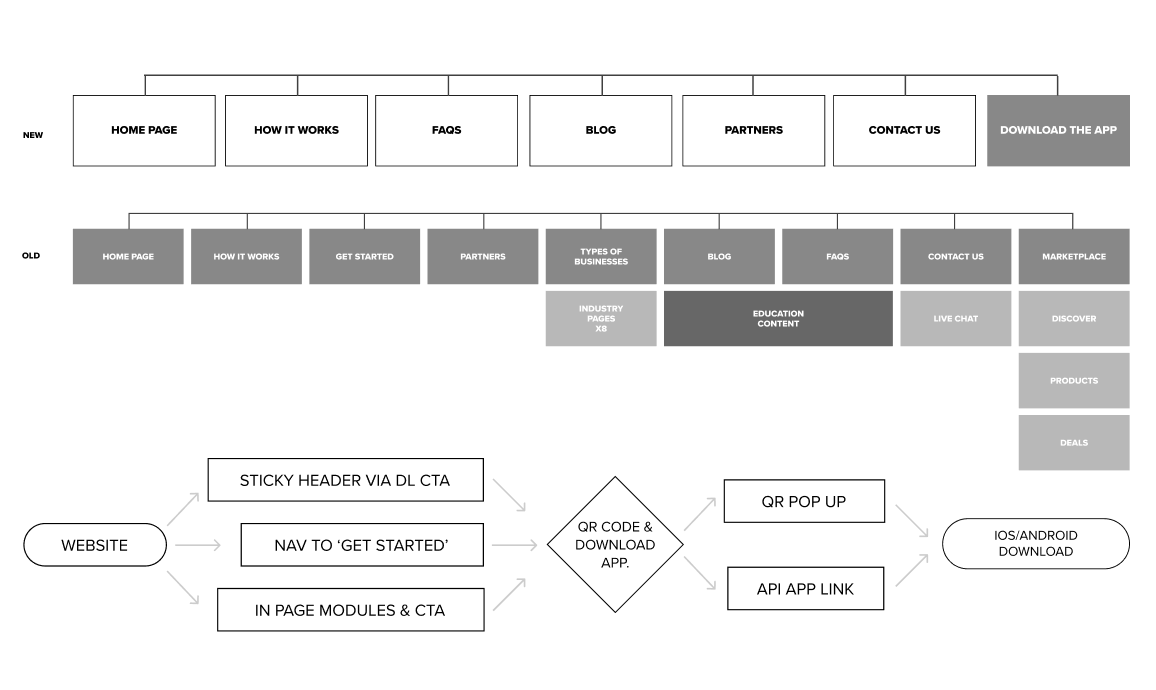
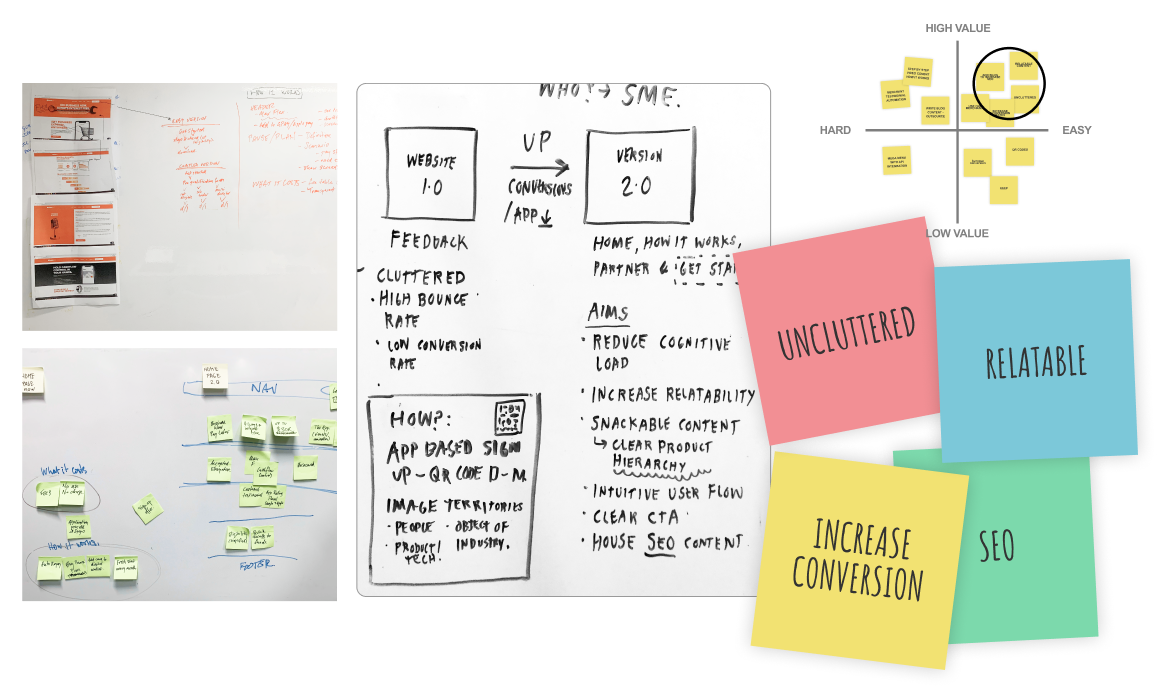
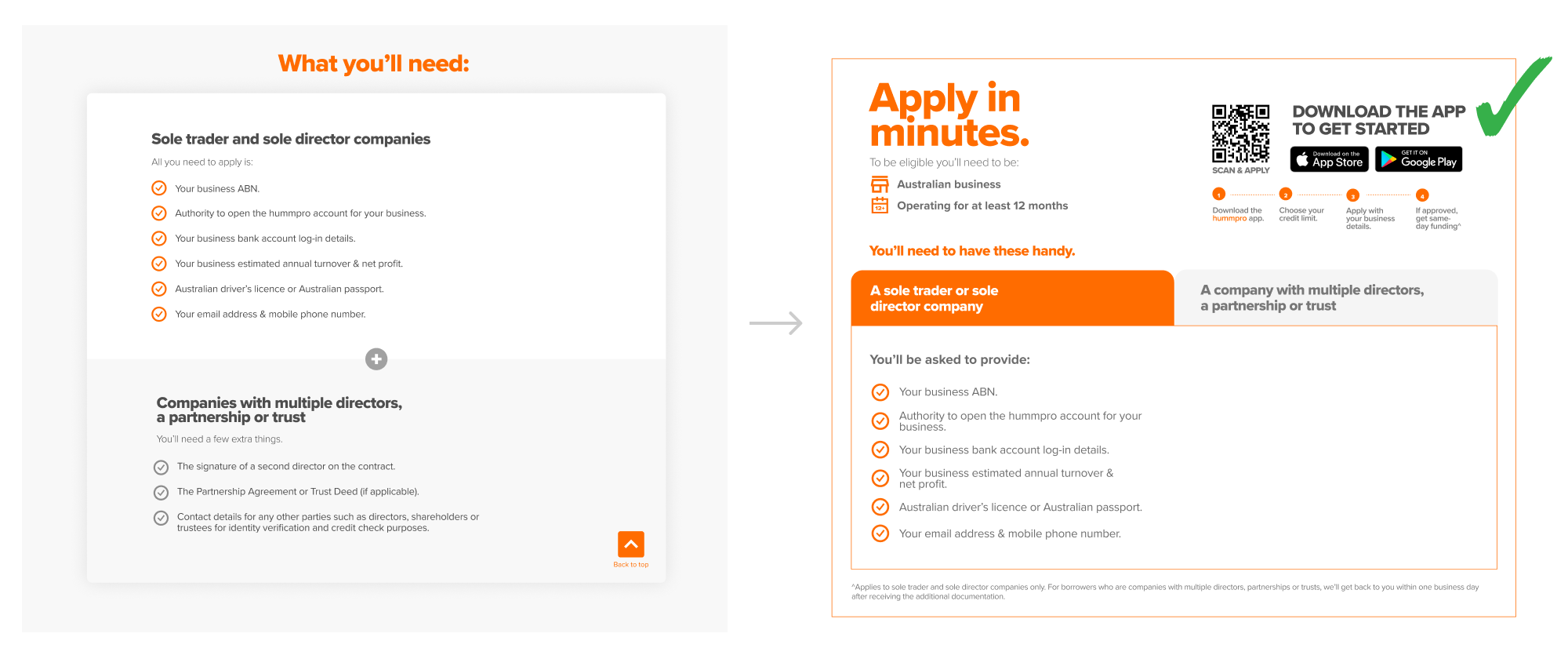
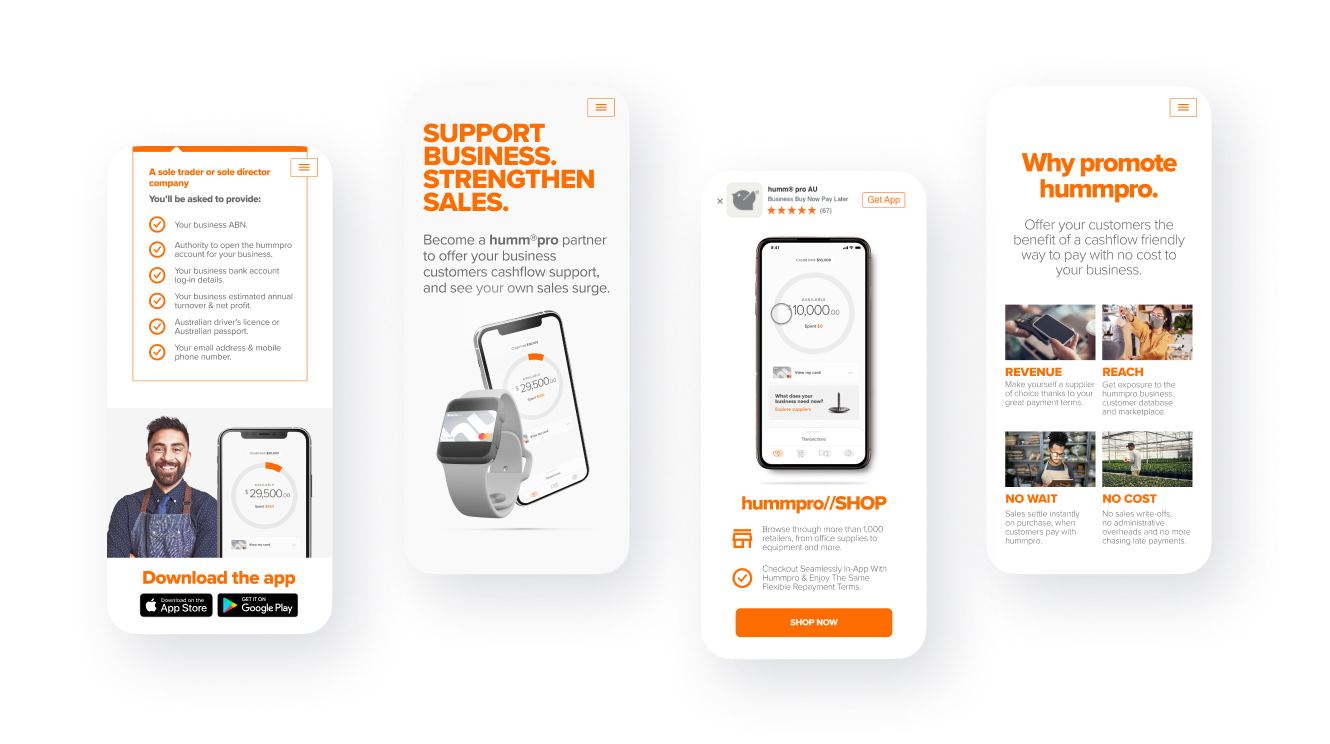
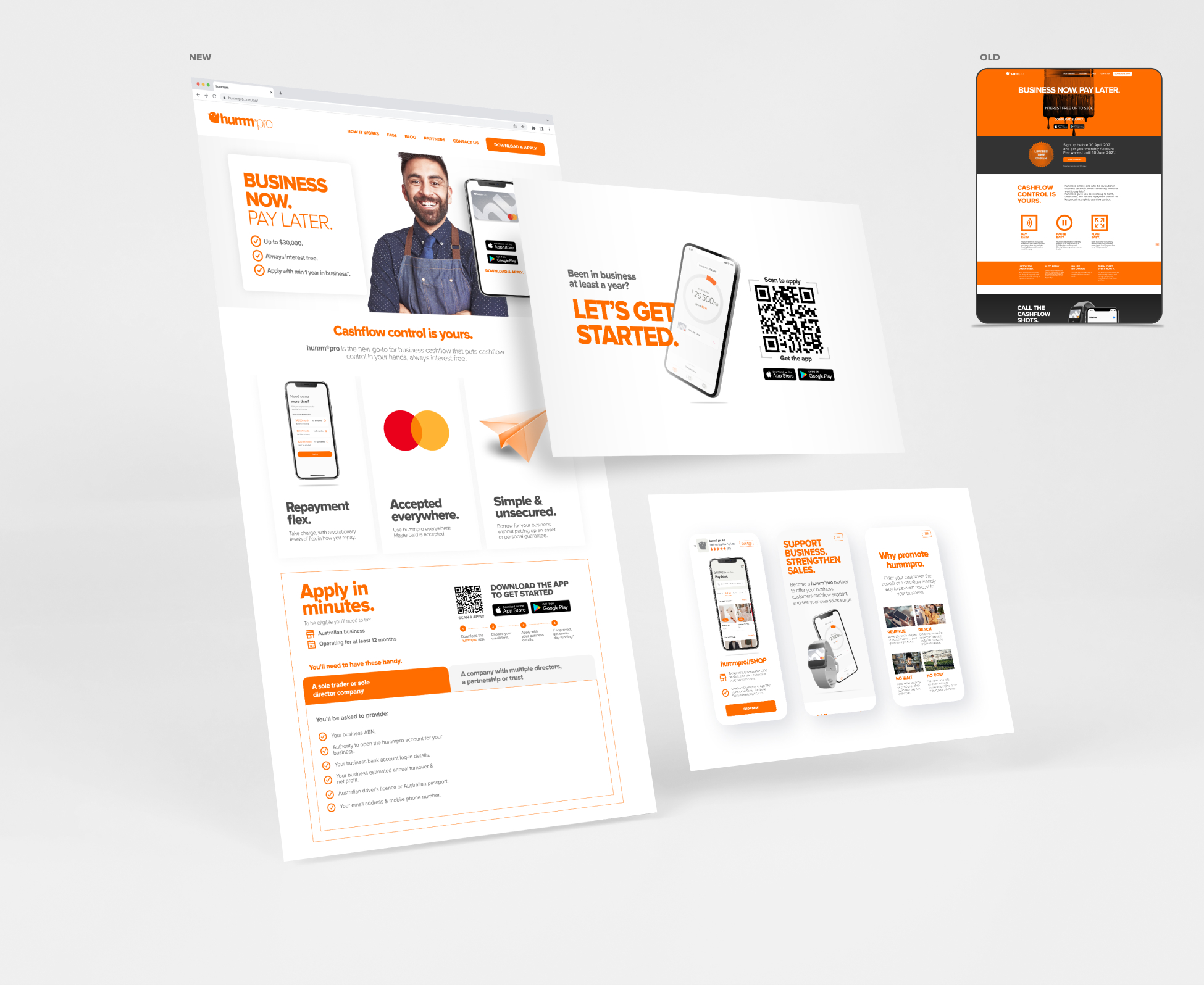
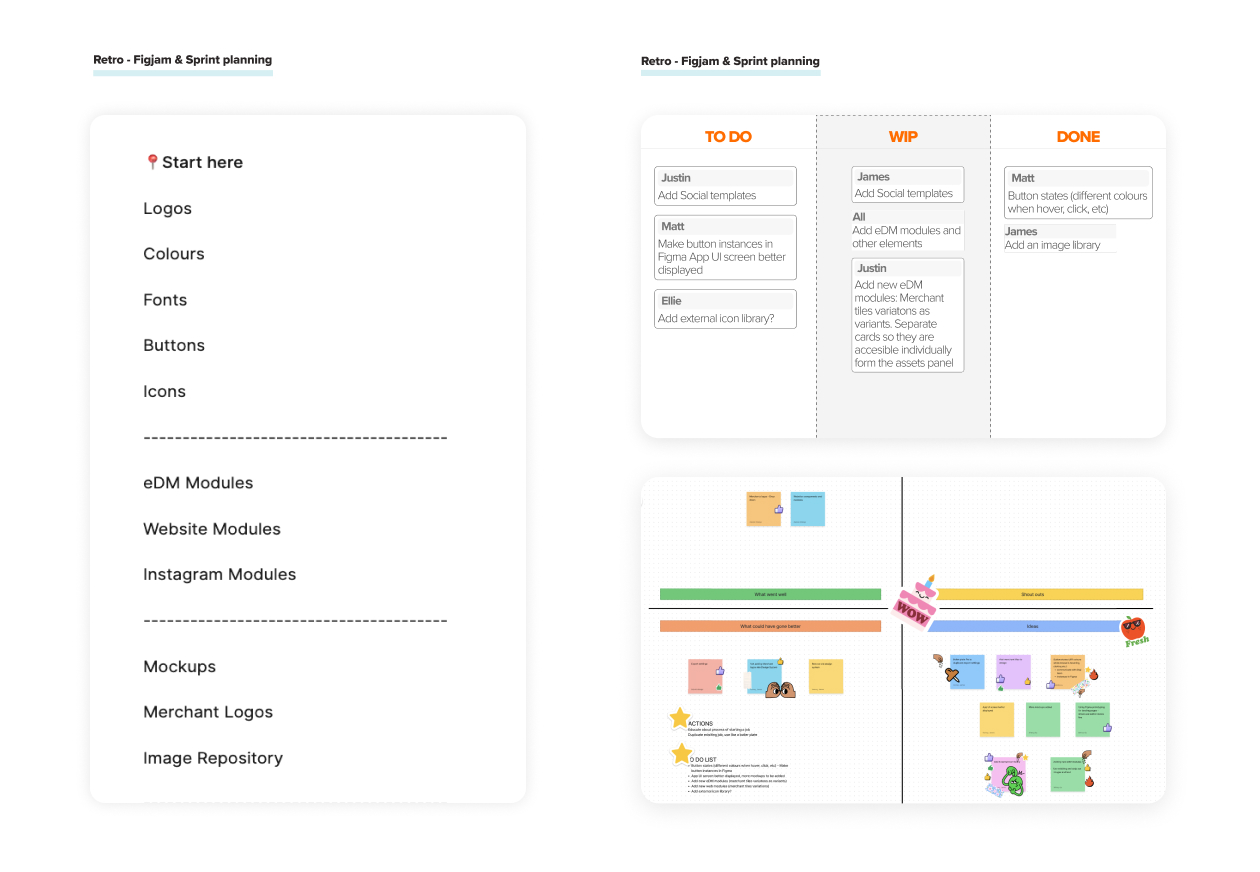
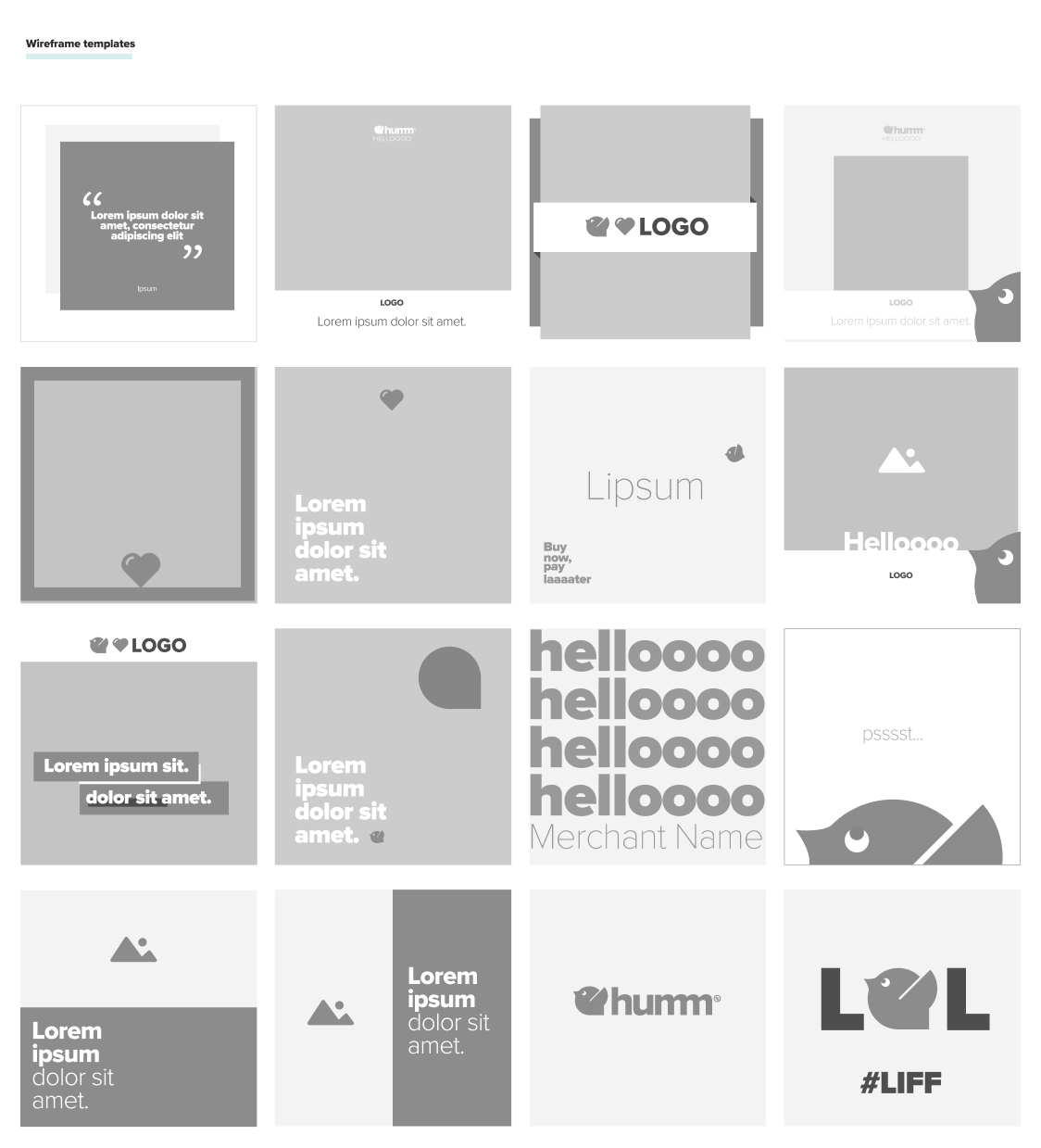
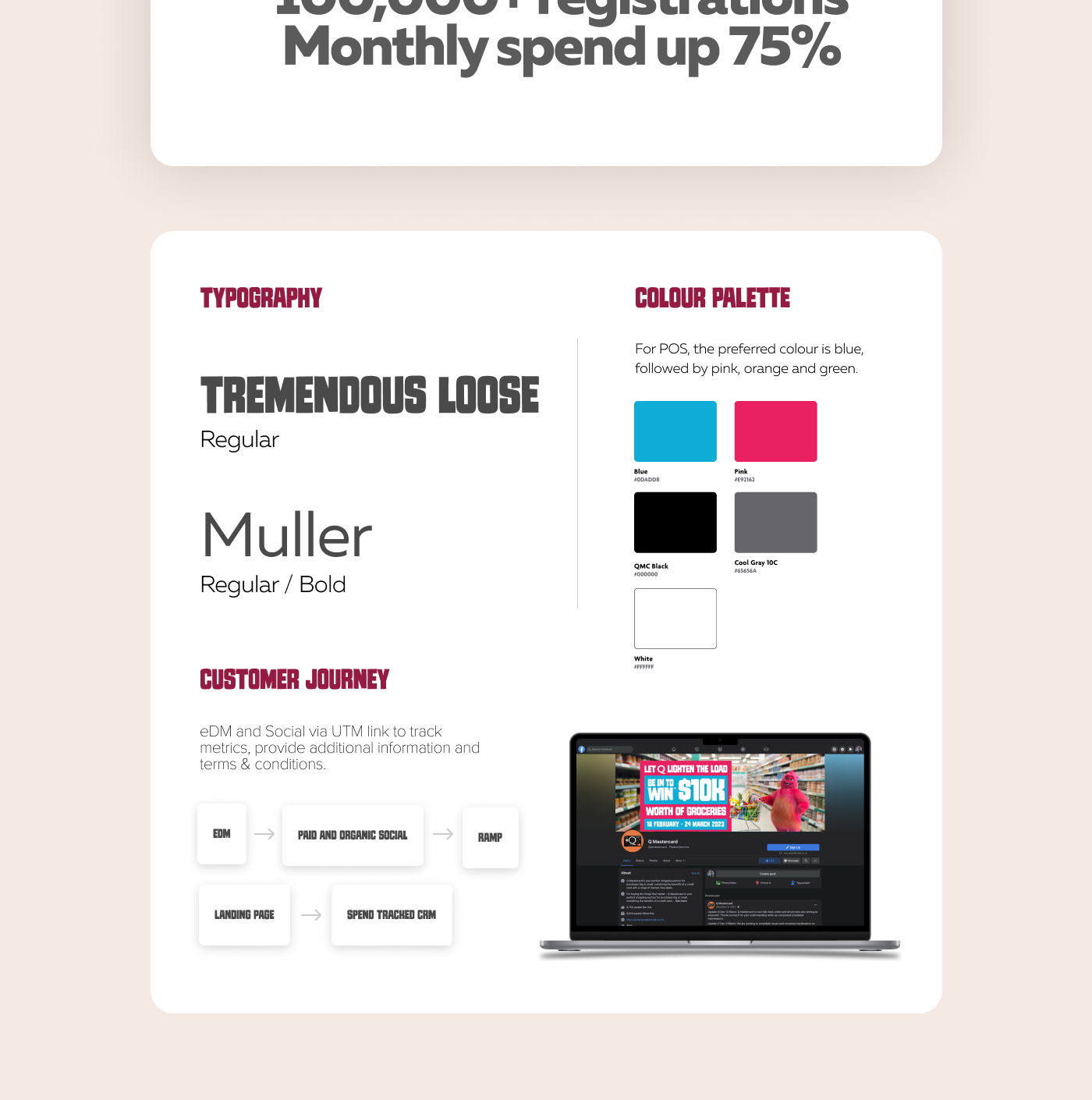
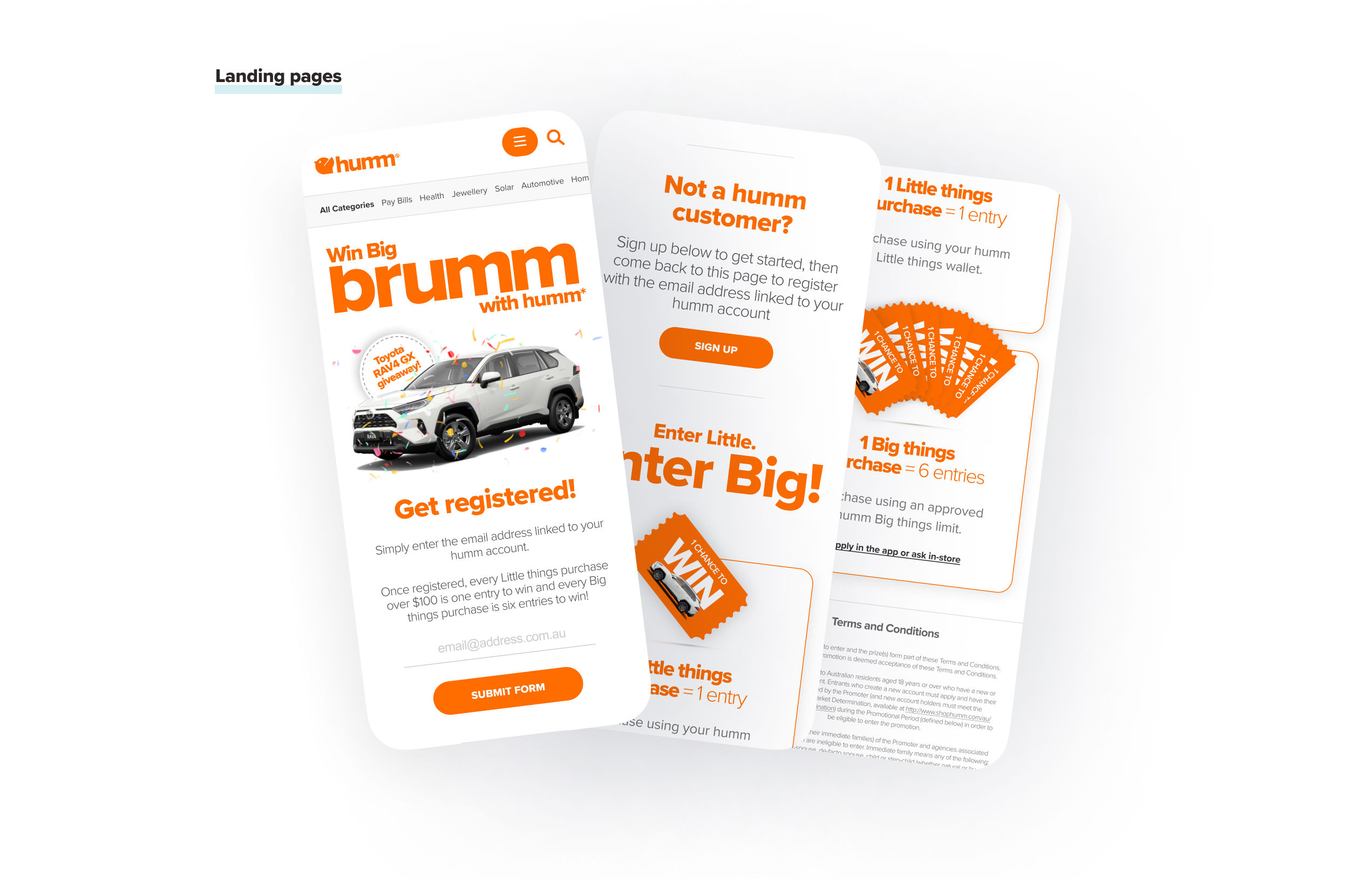
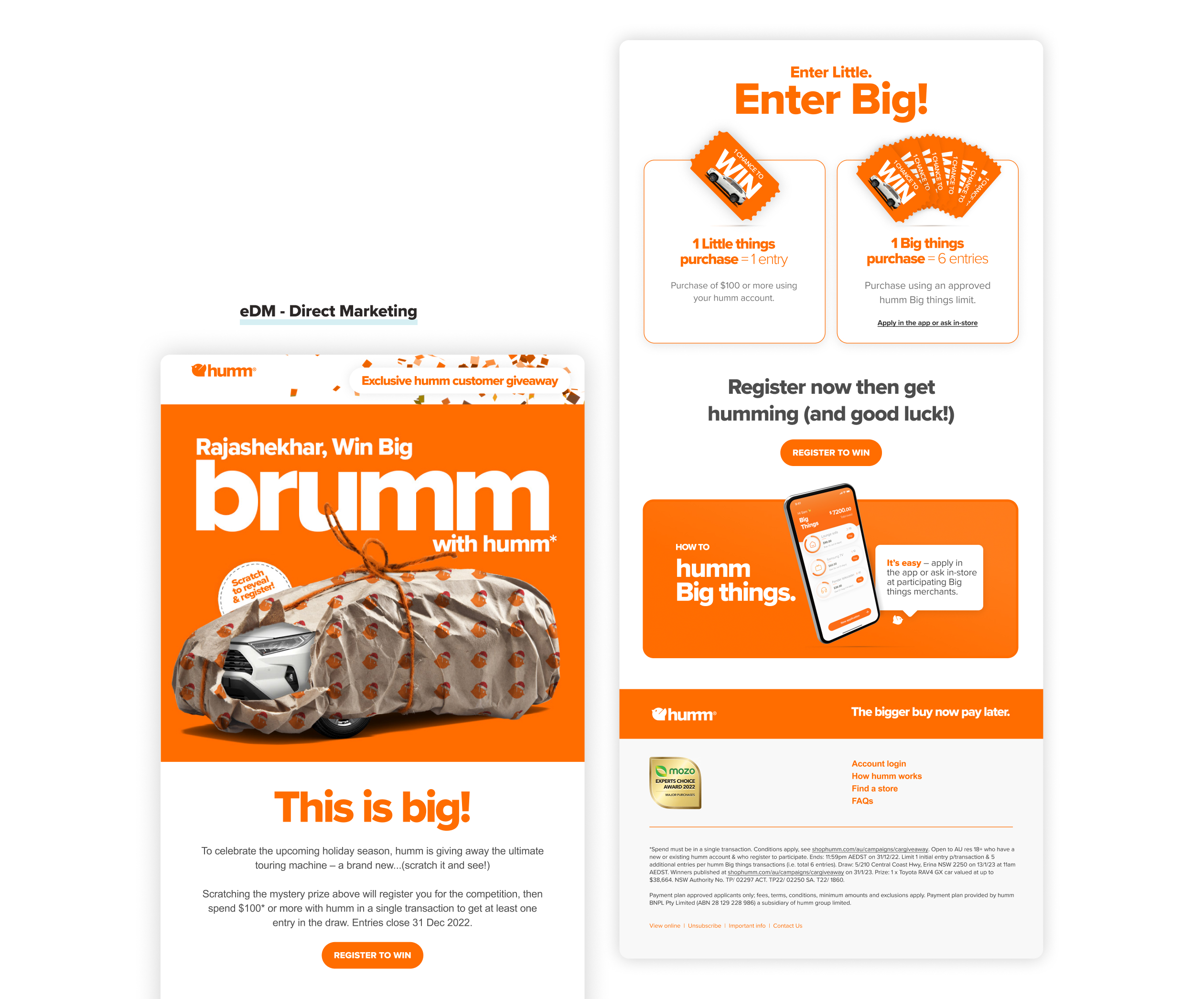
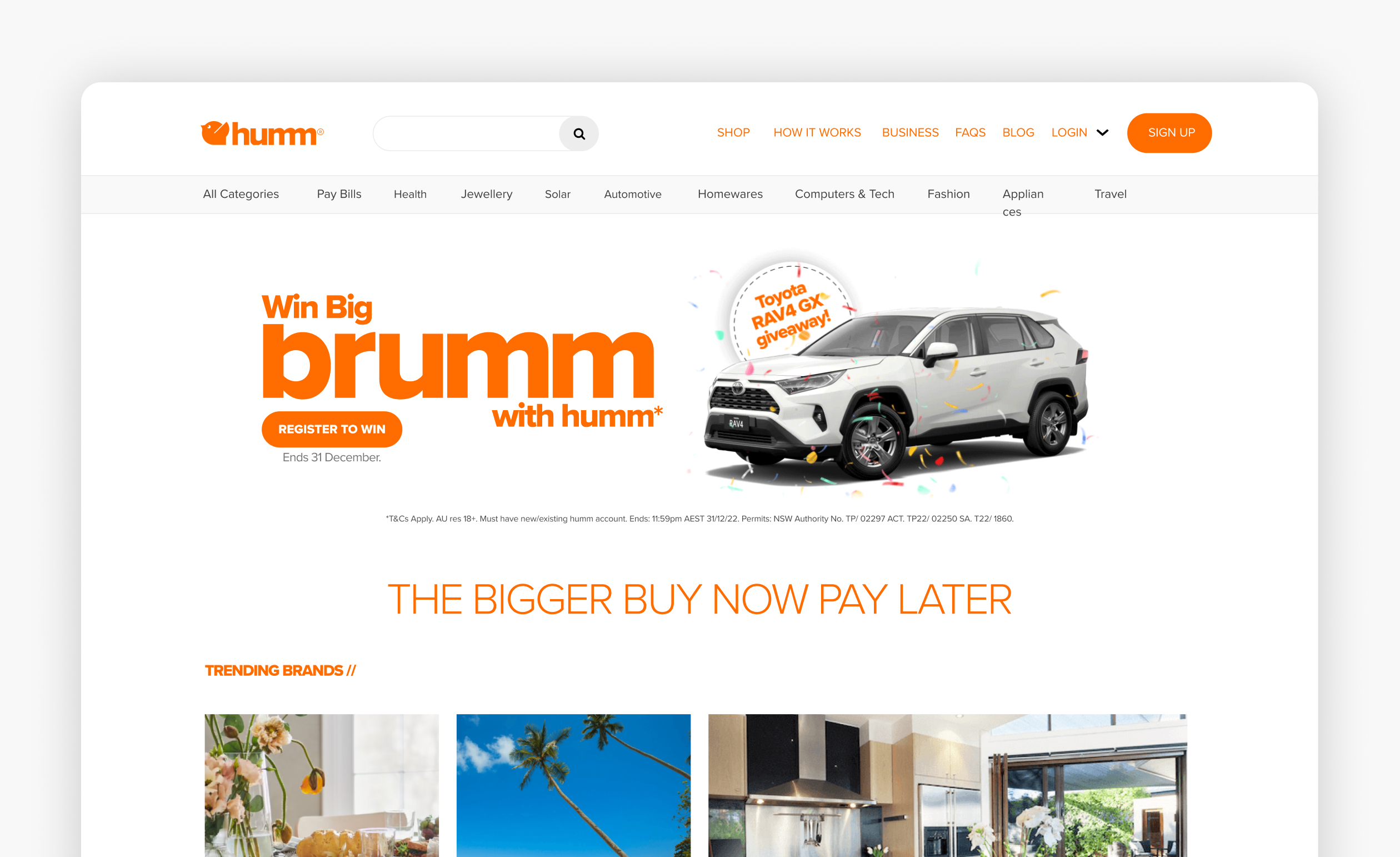
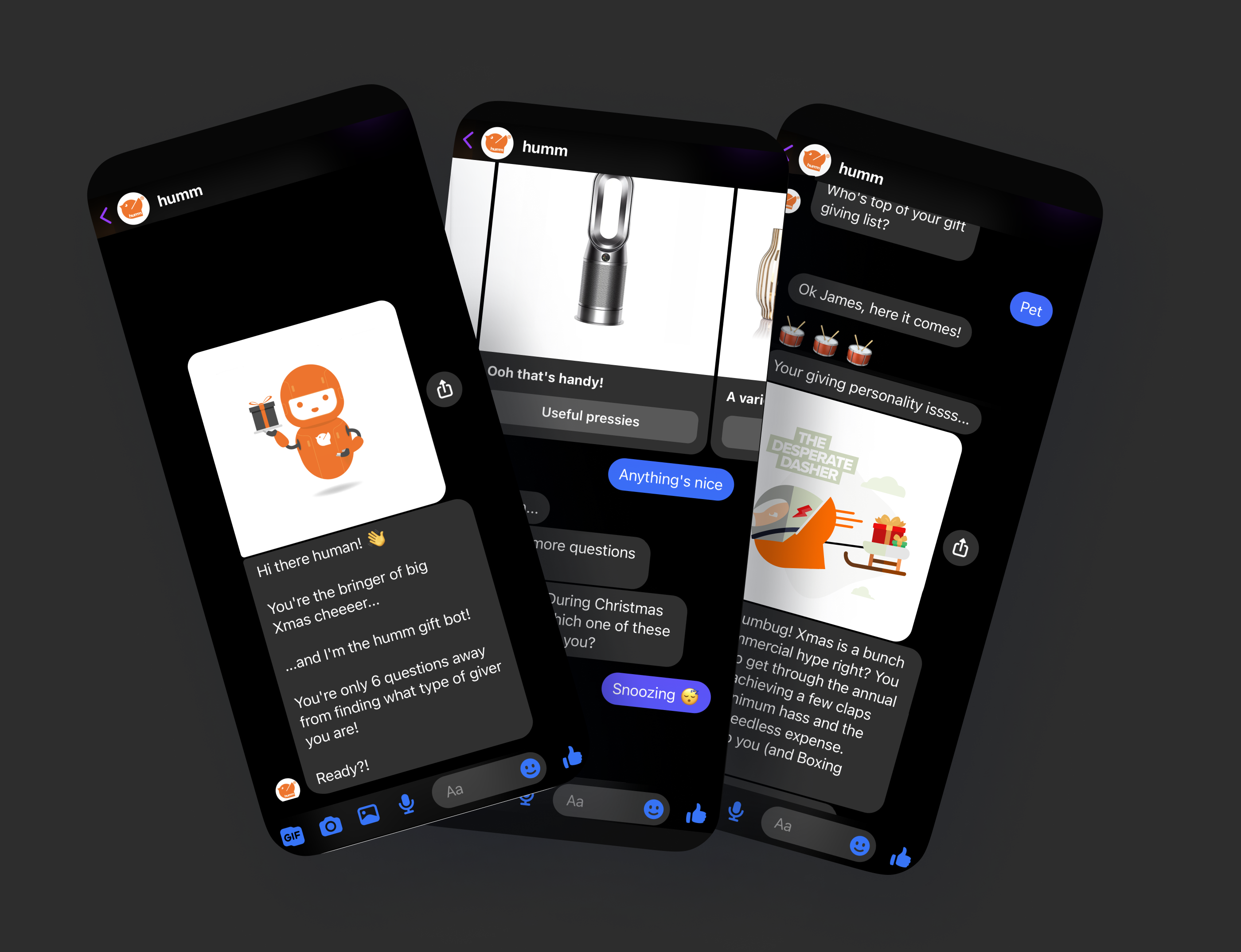
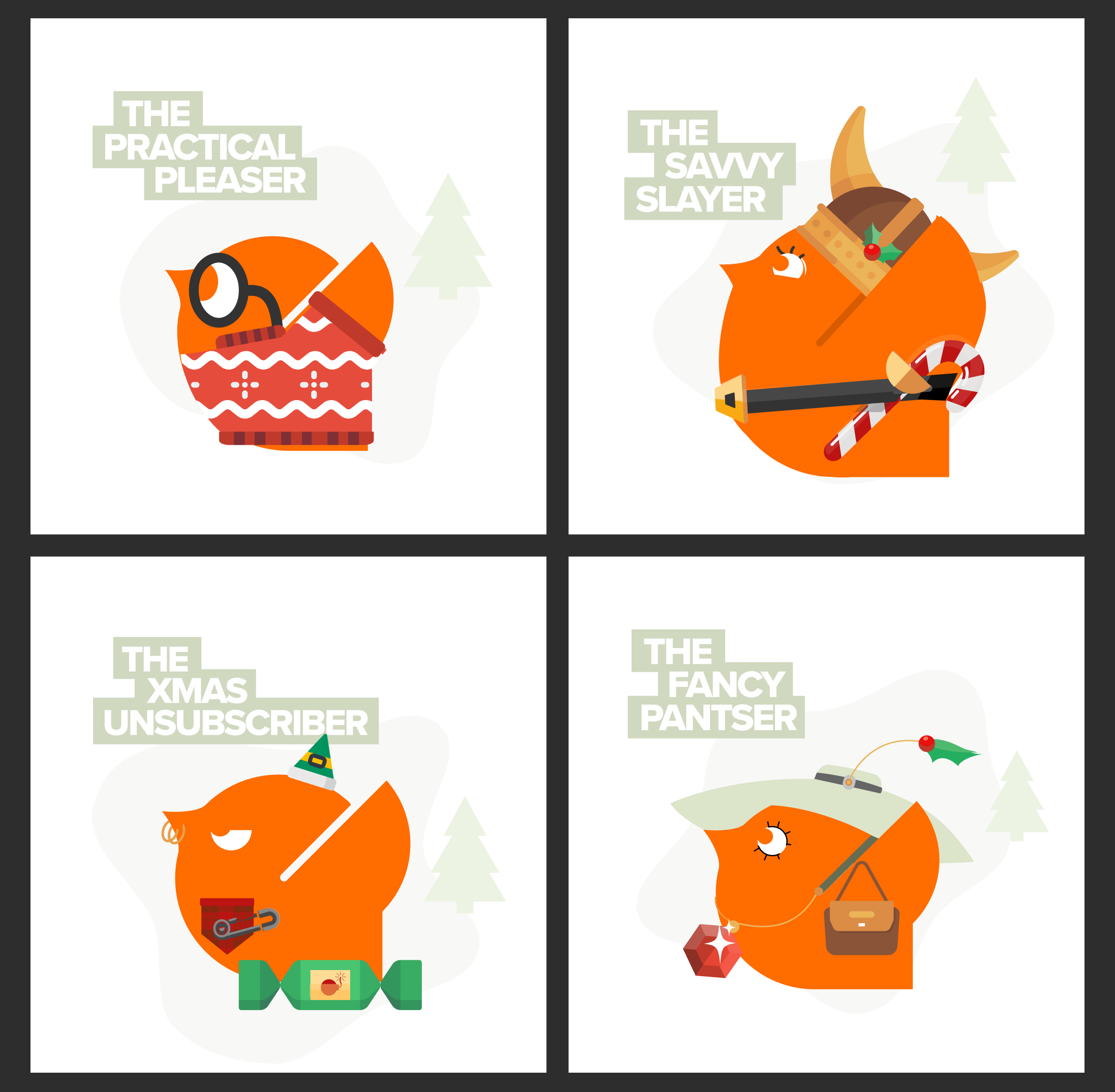
At this stage of the project, wireframes played a crucial role in organising UX copy and mapping out conversion flows, while also allowing for sign-offs. To make changes seamlessly, I integrated the UI into a basic design system. As the design system was fleshed out, it aided in testing and speeding up the workflow, ensuring everyone was on the same page.