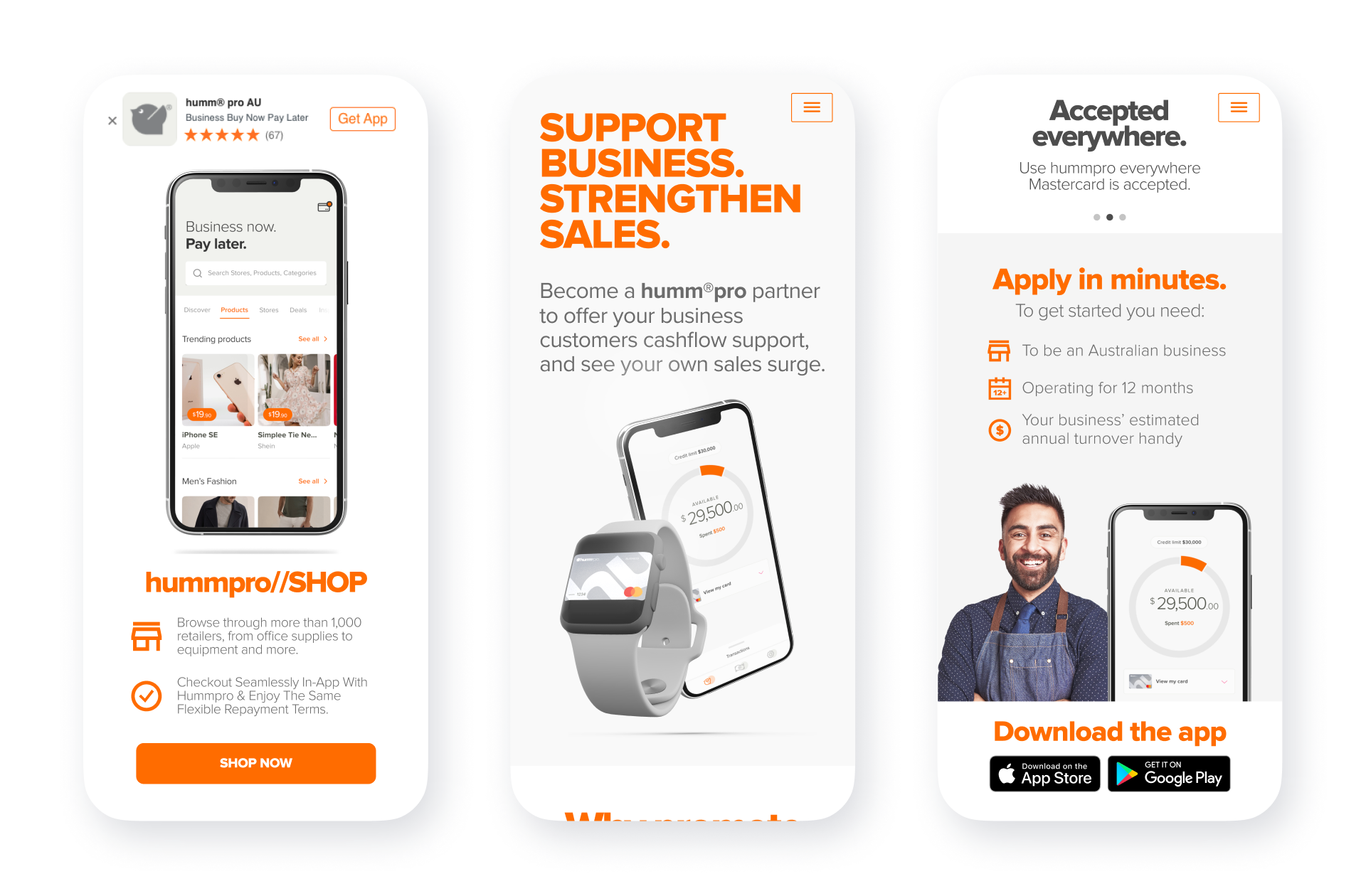
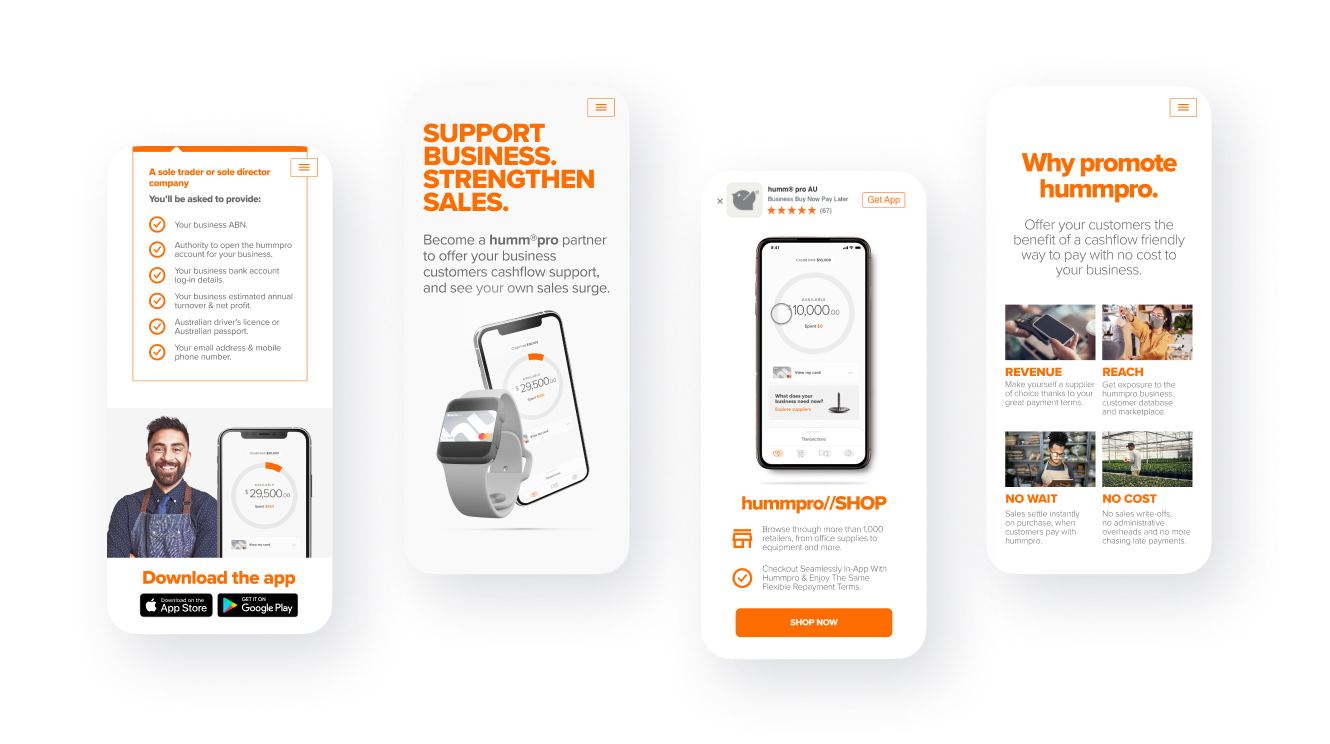
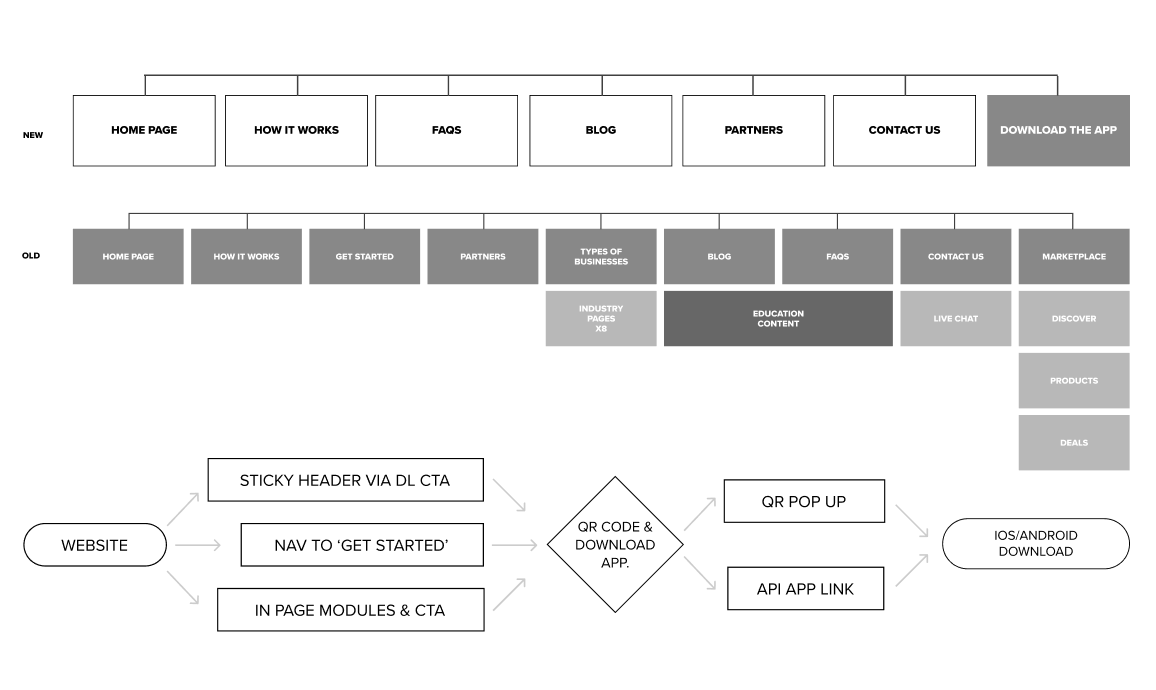
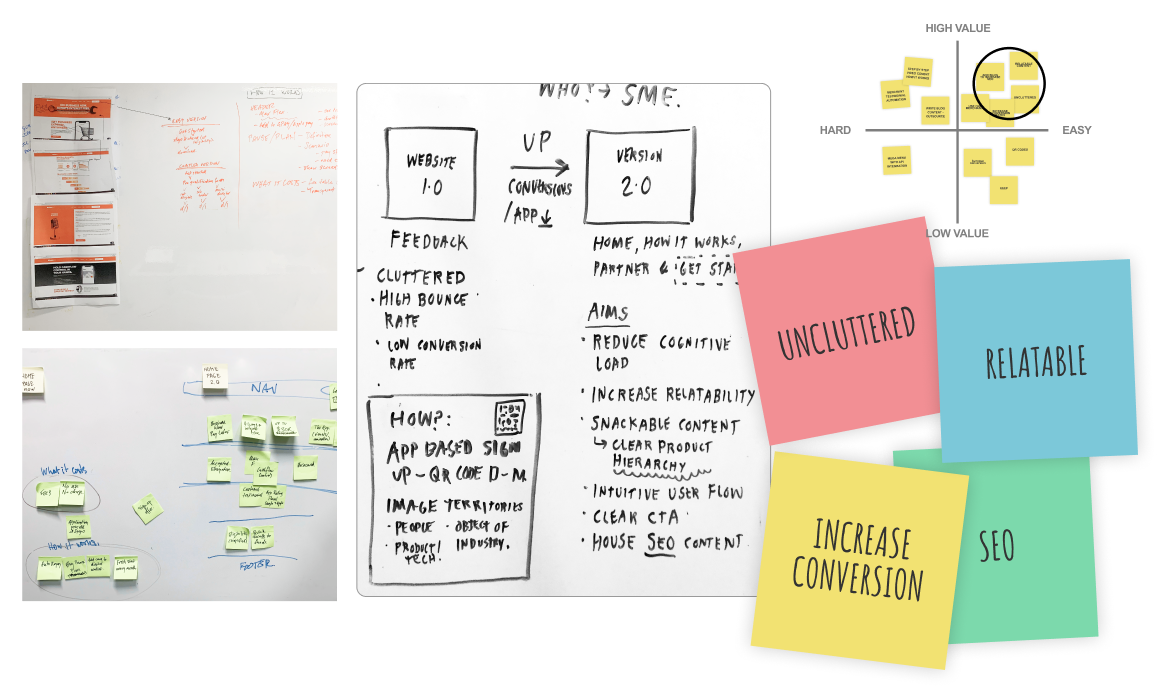
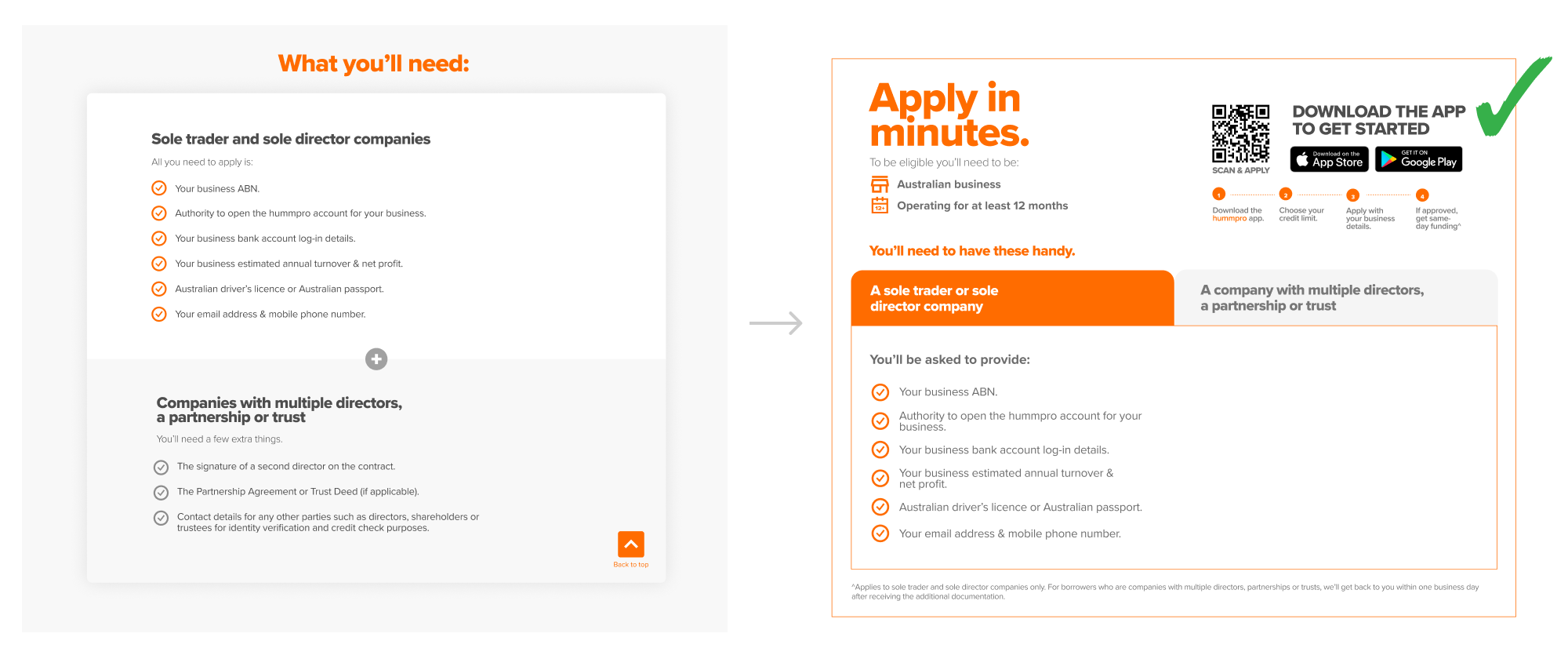
Noticing a drop-off in the application process, we simplified the information required and added QR codes, app store buttons, and strong calls to action. We also introduced a step-by-step approach to set expectations and emphasise core product value propositions. We integrated Branch.io up front on mobile-first and prioritised essential information for conversion.